Integrated Roofing Platform
The roofing industry has been stuck in a design rut for over 70 years. Manufacturing and construction processes are outdated and not in line with modern offline approaches and digital management platforms. Our goal was to help this manufacturing company take its offering into the 21st century.
Role: Lead UX Designer & Researcher
Teams: Client RD team, Consultant
Design Process.
My UI/UX design process is a journey of understanding, creativity, and refinement. A major roofing manufacturer was looking to unify their offering for property managers. The goal was to assess customer pains and fill in the gaps.
Step 1: Identify the Problem
The roofing industry has been stuck in a design rut for over 70 years. Manufacturing and construction processes are outdated and not in line with modern offline approaches and digital management platforms. Our goal was to help this manufacturing company take its offering into the 21st century.
Step 2: Identify Research Gaps
After conducting thorough deep-dive research into the pain points of current customers within the company we identified major gaps and opportunities We started by creating a low fidelity wireframe and a golden path for the future prototype. We worked iteratively, making changes as new insights were developed.
Step 3: Design the Experiment
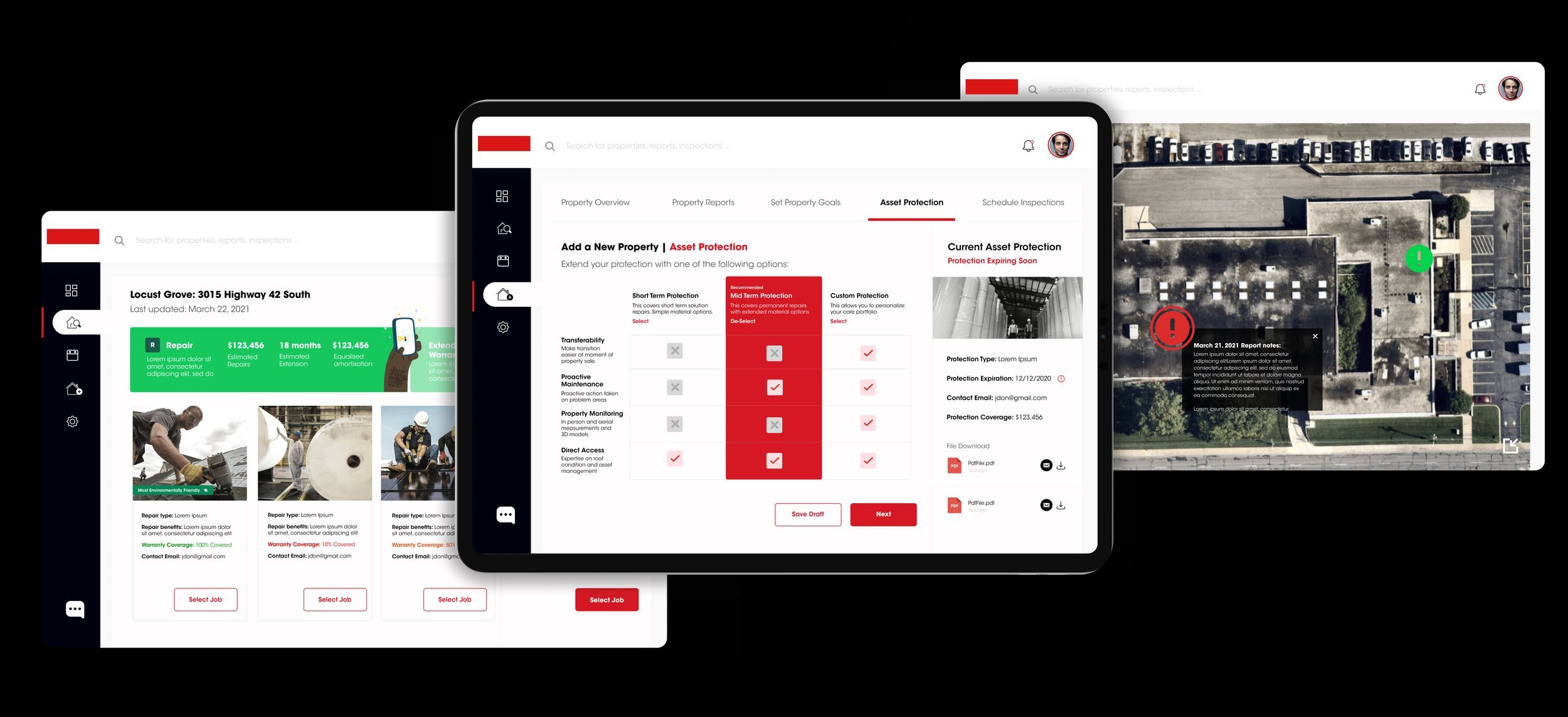
Each iteration we upped the fidelity of the prototype. The final deliverable was a series of strategic next steps accompanied by a high fidelity clickable prototype to take forward to consumers and develop further iterative testing. The prototype was also shown internally for project buy-in.
Research Spotlight
This is the UX interaction flow for the prototype. We mapped the different ways to inform users of roofing malfunctions. The ultimate goal was to eliminate the middle-man from the roofer to the contractor and create seamless communication.
Assumption mapping is a vital step in UI/UX website development. It involves identifying, documenting, and validating assumptions underlying design decisions. By uncovering potential blind spots and aligning with user needs, it ensures a more informed and user-centric design process.