The Future of Food Safety
A big player in the food storage and appliance industry was looking to redefine food health and safety in the midst of the pandemic. The pandemic brought a lot of different challenges, from new social norms, new ways of working, and an overall skepticism around the hygiene and cleanliness of public spaces and elements. We paired with a major player in the appliance industry to understand what these new behaviors meant for their products.
Role: Lead UX Designer & Researcher
Teams: Client RD team, Consultant
Design Process.
My UI/UX design process is a journey of understanding, creativity, and refinement. It starts with research, dives into wireframing and prototyping, iterates based on user feedback, and collaborates closely with developers for implementation. Continuous testing and refinement ensure the final product meets user needs and stays competitive.
Step 1: Identify the Problem
Appliances, more specifically refrigeration have been slow to address the new normal of pandemic behavior. People have new expectations around food hygiene, and what it means for a space or product to be clean. We wanted to identify these issues and prioritize a solution that addressed the current gaps.
Step 2: Identify Research Gaps
The client came to us with a series of MVP ideas and several unanswered questions. Together we identified these gaps, prioritized them, and conducted iterative user research to answer these questions.
Step 3: Design the Experiment
Before any round of quantitative experimentation we consolidated all client data and research, including previous empathy interviews, market research and internal capability work. After doing so we identified the questions that still did not have answers.
Step 4: Define Questions
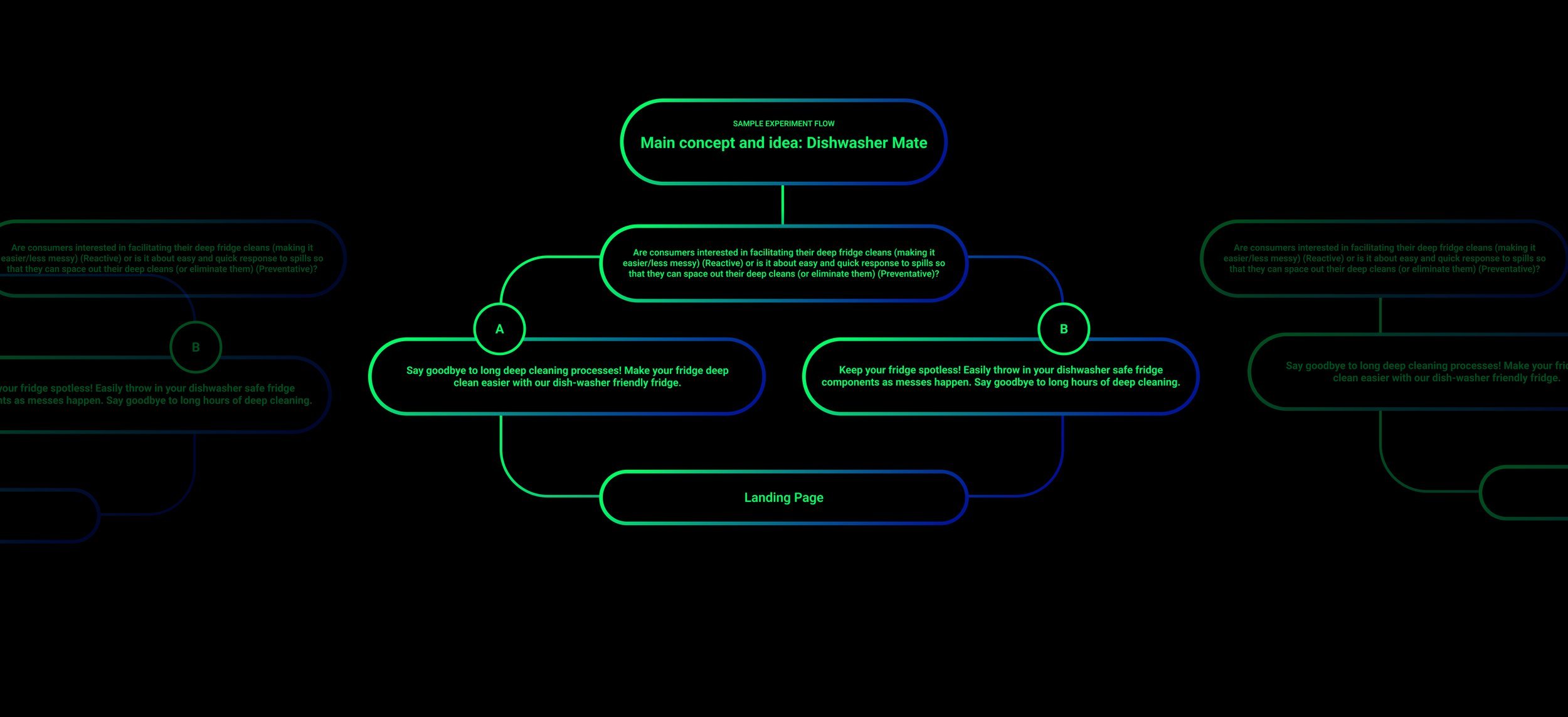
Questions like; Are consumers interested in facilitating their deep fridge cleans (making it easier/less messy) (Reactive) or is it about easy and quick response to spills so that they can space out their deep cleans (or eliminate them) (Preventative)?
Step 5: Conduct The Experiment
We launched a series of digital experiments to help us answer the question defined in the previous step. We focused on the customer need and behavior, through a series of AB(C) quantitative experiments we could prioritize what appealed most to the consumer and in doing so inform design decisions and even product features.
Step 6: Read and Analyze Results
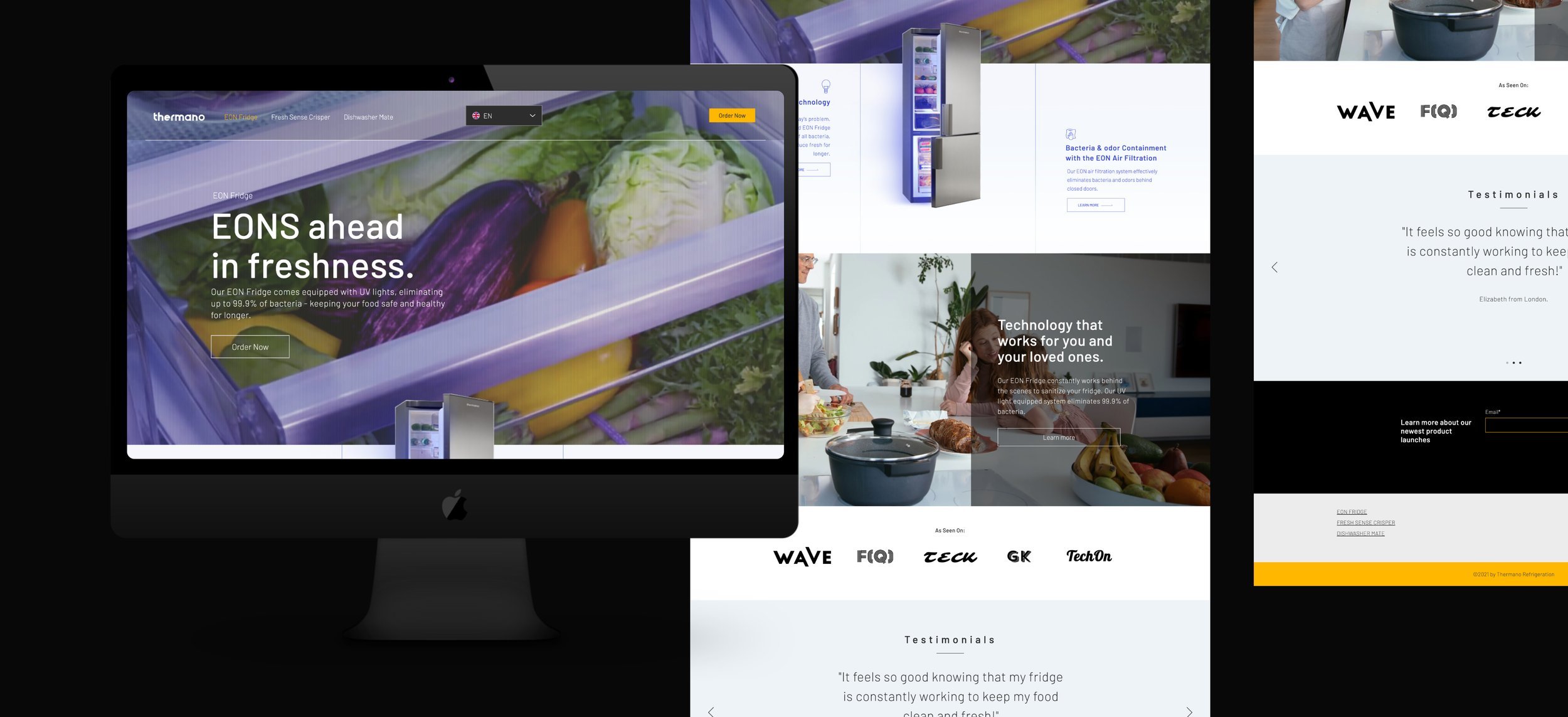
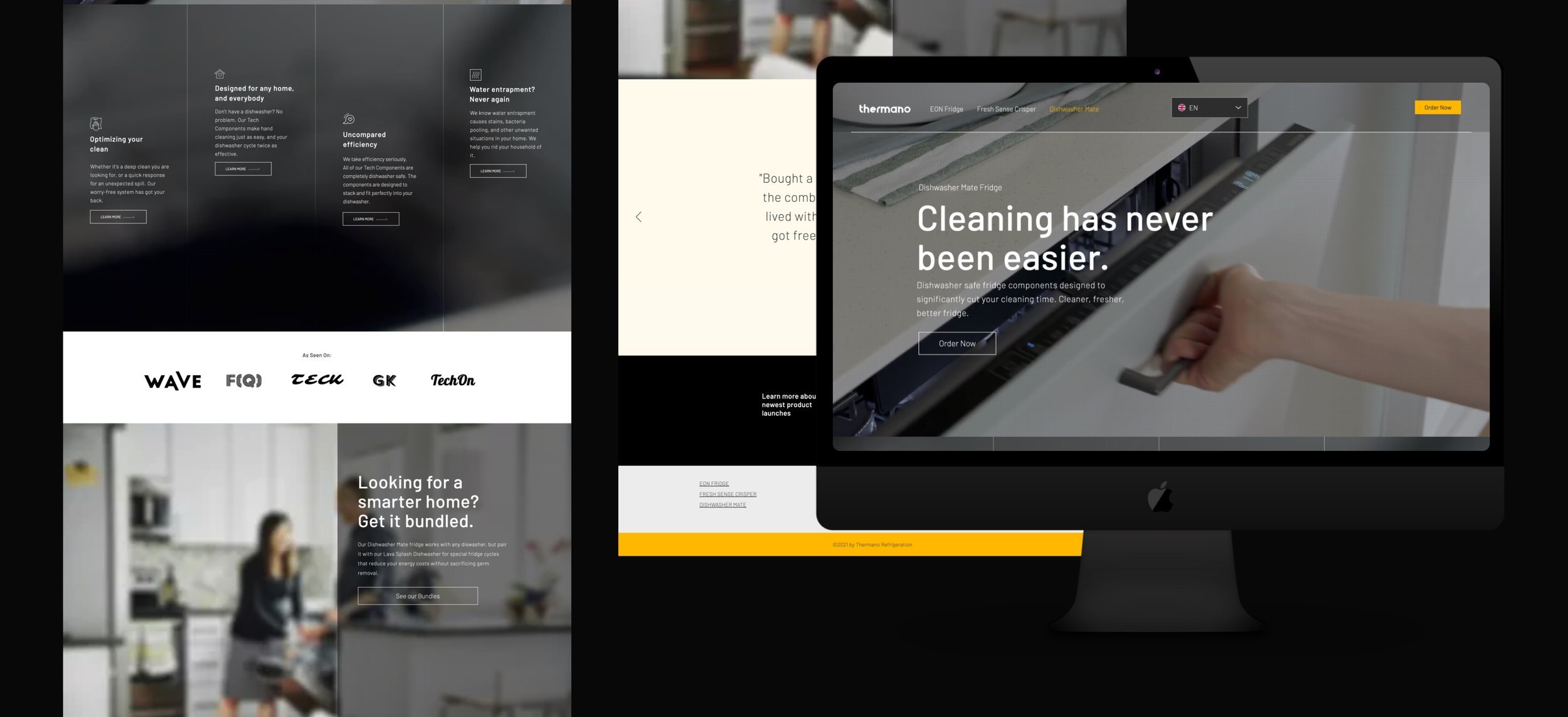
Each solution had a landing page where all digital experiments ended up on. (These are shown below) Within the landing page we also tested additional behaviors, such as willingness to pay, specific feature interest and other general behaviors specific to the concept.
Research Spotlight
We ran 182 digital experiments across 4 different countries to receive quantitative data informing the concerns that users saw with their current food and safety consumption. With the results we where able to hone in on the specific concerns that different markets where facing.
Assumption mapping is a vital step in UI/UX website development. It involves identifying, documenting, and validating assumptions underlying design decisions. By uncovering potential blind spots and aligning with user needs, it ensures a more informed and user-centric design process.