Social Proofing On Grid
We desired to learn if social proofing on grid pages would drive urgency to explore assortments higher up in the funnel (i.e., the browsing journey) and increase purchase consideration. The social proofing messaging showed on product cards that were performing in the top 20% in relation to how many customers have purchased the product, added the product to their bag, or are viewing the product.
Role: Lead UX Designer & Researcher
Teams: PDP, Browse
Design Process.
My UI/UX design process is a journey of understanding, creativity, and refinement. It starts with research, dives into wireframing and prototyping, iterates based on user feedback, and collaborates closely with developers for implementation. Continuous testing and refinement ensure the final product meets user needs and stays competitive.
Step 1: Define Scope
We met with all of our cross functional partners to define the scope of the project.
My responsibility was to represent UI/UX and collect the brand need to combine them with the customer ones.
Step 2: Compile Research
This involved analyzing competitors' digital platforms to identify trends, best practices, and areas for improvement, informing our design strategy.
Step 3: Prototype
Created interactive mockups and prototypes of the digital product to visualize design concepts and test user interactions.
I facilitated iterative design improvements, collaborated effectively with stakeholders, and ensured the alignment of the final product with user needs and project goals.
Step 4: User Test
Designed and conducted tests to gather feedback on the digital product's usability and effectiveness. Through user testing, I iteratively refined the design, ensuring it met user needs and expectations.
Step 5: Refine & Iterate
Evaluated the design based on feedback, data, and user testing results. By iteratively refining the user interface and experience, I ensured the product evolved to meet user needs and business objectives effectively.
Step 6: Support Technical Delivery
Collaborated with developers to ensure the seamless implementation of design elements and user interface components. By providing detailed design specifications, documentation, and guidance, I facilitated effective communication between the design and development teams.
Step 7: Test Live!
The experience was launched in production and A/B tested against a traditional shopping experience. We observed how customers interacted with the live experience and adjusted accordingly.
Research Spotlight
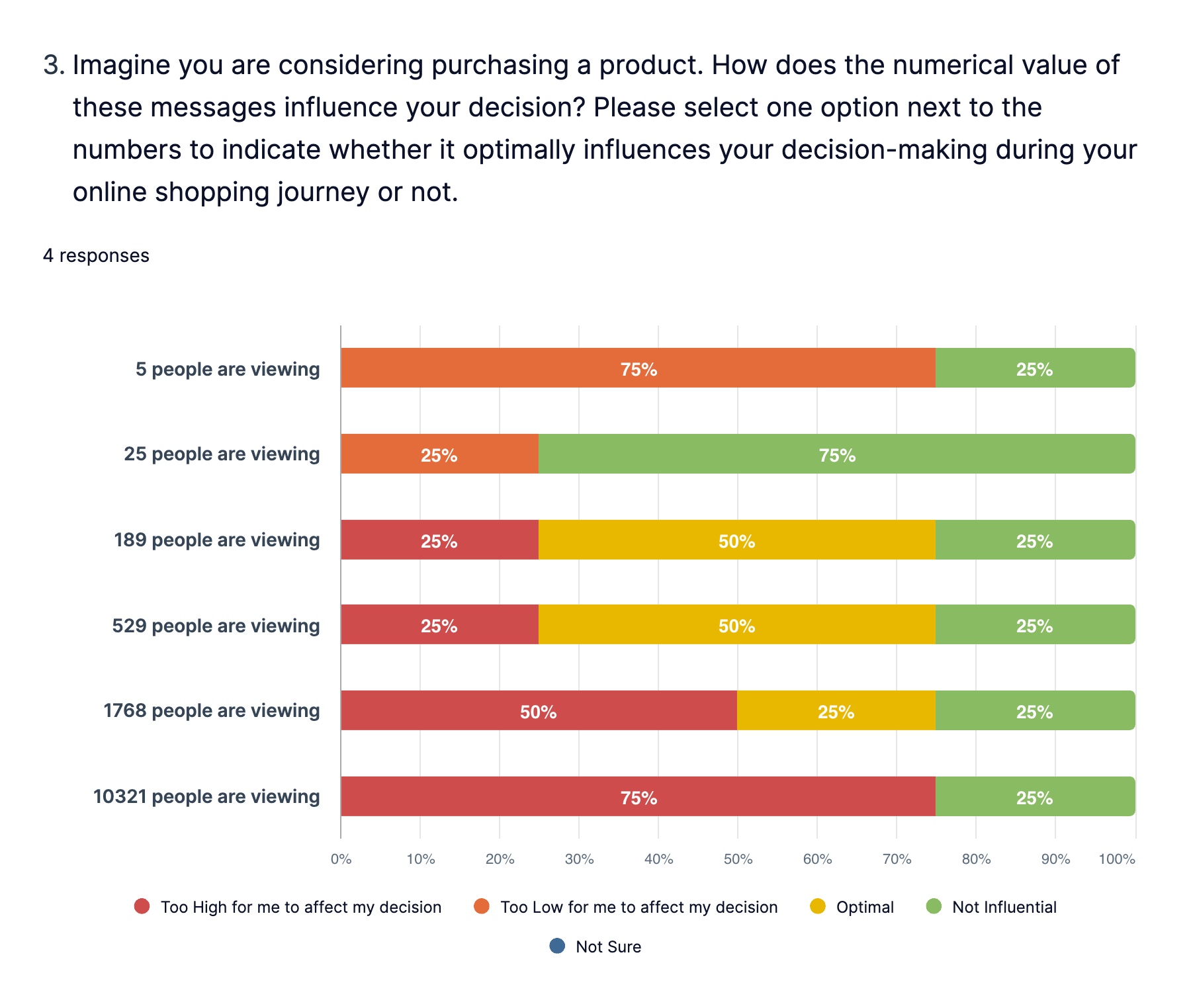
Unmoderated studies were launched on User Zoom platform to accompany the live AB test on site. The goal of launching these in parallel was to get an understanding of the feature through multiple lenses, aiding the iteration process and informing next steps.
Once the social proofing component is fully validated we can begin to iterate on the placement and design of it for a more permanent and cohesive solution. Due to the limitations and timeframe of the initial test, we needed to validate the feature utilizing existing Design System components. Now that the feature is fully proved out, we can proceed to integrate it within the product card in a more aesthetically pleasing presentation.